| Styles |
Codes |
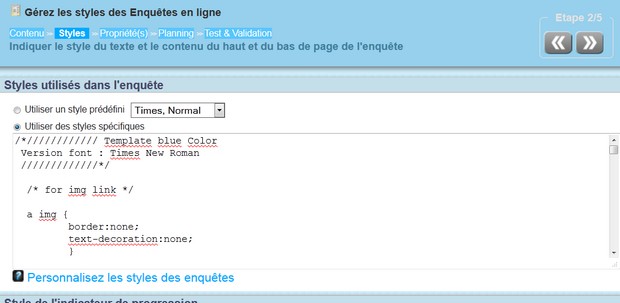
Styles des liens insérés sur des images : Ces styles vous permettent de gérer les liens placés sur des images. |
/* for img link */
a img {
border:none;
text-decoration:none;
} |
Styles du haut de page personnalisé : Ces styles vous permettent de gérer l'alignement ou encore la largeur de votre haut de page. |
/* Start of formatting style of form Header */.formHeader {
width:750px;
margin:0 auto;
padding:0;
margin-bottom:30px;
text-align:center;
}/* End of formatting style of form Header */ |
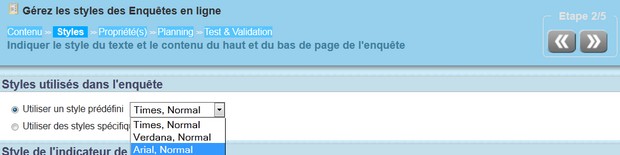
| Styles des textes de l'Enquête : Ces styles gèrent par défaut la police, la taille, ou encore la couleur des différents textes de l'Enquête. |
.formContent {
font-family: « Times New Roman », Times, serif;
font-style: normal;
font-size:14px;
color:#3f3f3f;} |
| Styles de positionnement de l'Enquête : Ces styles définissent l'alignement et les marges de votre Enquête dans la page web. |
/* Form size and position */.formContent form {
width:750px;
margin-left:auto;
margin-right:auto;
margin-top:30px;
margin-bottom:30px;}
/* End Form position and size */
|
Styles du titre principal de l'Enquête : Ces styles vous permettent de préciser par exemple la couleur, l'alignement ou encore la largeur du titre principal. |
/* Formatting style of the title of the form */
.formTitle {
float:left;
width:750px;
margin-bottom:10px;
font-size: 20px;
font-weight:normal;
color:#0af;
}/* End of Formatting style of the title of the form */ |
Styles des paragraphes de l'Enquête : Ces styles gèrent par exemple la couleur, l'alignement ou encore la police des différents paragraphes insérés dans votre Enquête. |
/* Formatting style of the paragraphs of the form */
.formParagraph {
float:left;
width:100%;
text-align:justify;
margin-bottom:20px;
line-height:18px;
}
/* End of Formatting style of the paragraphs of the form */ |
Styles de positionnement des zones de textes : Ces styles définissent l'alignement ou encore la largeur des champs Zone de texte que vous aurez insérés. |
/* formatting style of the title of text boxes on the form */
.formText {
float:left;
width:100%;
margin-bottom:15px;
}/* End of formatting style of the text boxes on the form */ |
Styles des libellés des zones de textes : Ces styles gèrent par exemple la police, la taille, ou encore la couleur des libellés des champs Zone de Texte. |
/* formatting style of the Text label */
.formTextLabel {
float:left;
margin-right:40px; text-align:right;
width:31%;
color:#0af;
font-weight:normal;
}
/* End of formatting style of the Text label */ |
Styles des champs de saisie : Ces styles vous permettent de préciser une largeur ou encore un alignement pour les zones de saisie. |
/* ==>> Start of formatting style of the input */
.formTextInput {
float:left;
width:63%;
}/* For Input */
.formTextInput input {
width:390px; border:solid 1px #0af;
background-color:#fff;}
/* For textarea */
.formTextInput textarea {
width:100%; border:solid 1px #0af;
background-color:#fff;
height:100px;
}
/* End of formatting style of the input */
|
Styles des champs Commentaires : Ces styles définissent la couleur, la police ou encore la taille des zones de Commentaires. |
/* ==>> Start of formatting style of comment */
.formSelectionComment {
background-color: white;
color: black;
display: block;
font-family: « Times New Roman », Times, serif;
font-size: 14px;
font-style: italic;
margin-top: 5px;
margin-left: 25px;
margin-bottom: 5px;
padding: 2px;
width: 415px;
}
/* End of formatting style of comment */ |
Styles de positionnement des champs à sélection unique : Ces styles permettent de définir l'alignement ou encore la largeur des champs à sélection unique. |
/* Start of formatting style of Selection Single */
.formSelectionSingle {
float:left;
width:100%;
margin-bottom:15px;} |
Styles des libellés des champs à sélection unique : Ces styles précisent par exemple l'alignement, la couleur ou encore la taille des libellés des champs à sélection unique. |
/* ==>> Start of formatting style of Selection Single label */
.formSelectionSingleLabel {
float:left;
margin-right:40px;
text-align:right;
width:31%;
margin-top:2px;
color:#0af;
font-weight:normal;} |
Styles de positionnement des valeurs des champs à sélection unique : Ces styles vous permettent de gérer la couleur, la taille ou encore l'alignement des valeurs des champs à sélection unique. |
/* ==>> Start of formatting style of Selection Single Values */
.formSelectionSingleValues {
float:left;
width:63%;
margin-bottom:10px;} |
Styles de mise en page des valeurs des champs à sélection unique (menu déroulant) : Ces styles vous permettent de gérer la couleur, la taille ou encore l'alignement des valeurs sélectionnées via des menu déroulant pour les champs à sélection unique. |
/* ==>> Start of formatting style of Selection Single Select */
.formSelectionSingleValues select {
background-color:#fff;
border:solid 1px #0af;
min-width:60px;
margin-bottom:10px;
font-family: »Times New Roman », Times, serif;} |
Styles de positionnement des champs à sélection unique (une valeur par ligne) : Ces styles vous permettent de gérer la couleur, la taille ou encore l'alignement des valeurs pour les champs à sélection unique. |
/* ==>> Start of formatting style of Selection Single Value */
.formSelectionSingleValueForMultipleLines {
margin-bottom:5px;
display:block;
padding:0;} |
Styles de positionnement des champs à sélection unique (plusieurs valeurs par ligne) : Ces styles vous permettent de gérer la couleur, la taille ou encore l'alignement des valeurs pour les champs à sélection unique. |
/*formatting style of Selection Single Value for single line */
.formSelectionSingleValueForSingleLine {
display:inline;
margin-right:10px;
} |
| Fin des styles des champs à sélection unique |
/*End of formatting style of Selection Single */ |
Styles de positionnement des champs à sélection multiple : Ces styles permettent de définir l'alignement ou encore la largeur des champs à sélection multiple. |
==>> Start of formatting style of Selection Multiple */
.formSelectionMultiple {
float:left;
width:100%;
margin-bottom:15px;} |
Styles des libellés des champs à sélection multiple : Ces styles précisent par exemple l'alignement, la couleur ou encore la taille des libellés des champs à sélection multiple. |
/* Formatting style of Selection Multiple Label */
.formSelectionMultipleLabel {
float:left;
margin-right:40px;
text-align:right;
width:31%;
margin-top:2px;
color:#0af;
font-weight:normal;} |
Styles de positionnement de la zone des valeurs des champs à sélection multiple : Ces styles vous permettent de gérer la couleur, la taille ou encore l'alignement des valeurs des champs à sélection multiple. |
/* Formatting style of Selection Multiple Values*/
.formSelectionMultipleValues {
float:left;
width:63%;
margin-bottom:10px;} |
Styles de positionnement des valeurs des champs à sélection multiple (une valeur par ligne) : Ces styles vous permettent de gérer la couleur, la taille ou encore l'alignement des valeurs pour les champs à sélection multiple qui sont ordonnées sur plusieurs lignes. |
/* Formatting style of Selection Multiple for mutiple lines */
.formSelectionMultipleValueForMultipleLines {
margin-bottom:5px;
display:block;} |
Styles de positionnement des valeurs des champs à sélection multiple (plusieurs valeurs par ligne) : Ces styles vous permettent de gérer la couleur, la taille ou encore l'alignement des valeurs des champs à sélection multiple qui sont mises sur une seule ligne. |
/* Formatting style of Selection Multiple for single ligne */
.formSelectionMultipleValueForSingleLine {
display:inline;
margin-right:10px;
} |
| Fin des styles des champs à sélection multiple |
/* END of formatting style of Selection Multiple */ |
Styles de positionnement des champs matriciels : Ces styles vous permettent de gérer l'alignement et la largeur de la zone du champ matriciel.
|
/* ==>> Start of formatting style of formMatrix */.formMatrix {
float:left;
width:100%;
margin-bottom:15px;} |
Styles du libellé champs matriciels : Ces styles déterminent la couleur, la taille ou encore la police des libellés des champs matriciels. |
/* ==>> Start of formatting style of form Matrix Label */
.formMatrixLabel {
float:left;
width:100%; margin-top:10px;
margin-bottom:15px;
font-weight:normal;
color:#0af;
text-align: left;} |
Styles du tableau du champ matriciel : Ces styles définissent la couleur de bordure, la taille ou encore l'alignement du tableau des champs matriciels. |
/* ==>> Start of formatting style of form MatrixTable */
.formMatrixTable {
float:left;
width:100%;
margin-left:110px;}/* End of formatting style of form MatrixTable */
/* ==>> Start of formatting style of form MatrixTable Table */
.formMatrixTable table {
width:80%;
border:none;
}
/* End of formatting style of form MatrixTable Table */
|
Styles des cellules du tableau du champ matriciel : Ces styles gèrent les caractéristiques des cellules du tableau des champ matriciels tels que la couleur de fond, l'alignement des valeurs, la police, etc. |
/* ==>> Start of formatting style of form MatrixTable td */.formMatrixTable table td {
background-color:#eee;
color:#3f3f3f;
font-weight: normal;
text-align:center;
margin:3px;}
/* End of formatting style of form MatrixTable td */
|
Styles des titres de colonnes du tableau du champ matriciel : Ces styles déterminent titres des colonnes du tableau des champ matriciels, par exemple la couleur de fond, la taille ou encore la police.
|
/* formatting style of the title of table columns */
.formMatrixTable table td.formMatrixColumnHeader {
background-color:#0af;
color:#fff;
font-size:12px;} |
Styles des titres de lignes du tableau des champs matriciels : Ces styles précisent les caractéristiques des titres des lignes du tableau des champ matriciels, par exemple la couleur de fond, la taille ou encore la police. |
/* formatting of the title lines of the table */
.formMatrixTable table td.formMatrixLineHeader {
background-color:#0af;
color:#fff;
font-size:12px;
} |
Styles appliqués au positionnement et à la mise en page du champ captcha : Ces styles gèrent ls caractéristiques de la zone du champ Captcha comme par exemple son alignement, sa taille ou encore sa couleur de fond. |
/* ==>> Start of formatting style of Captcha */
.formCaptcha {
float: left;
width:490px;
border:1px solid #0af;
height:90px;
padding-top:17px;
margin-left:230px;
background-color:#eee;
margin-bottom:10px;} |
Styles appliqués au positionnement et à la mise en page de l'image du captcha : Ces styles définissent l'alignement, la taille ou encore la bordure de la zone image du captcha. |
/* ==>> Start of Formatting style of Captcha image */
.formCaptchaImage {
float:left;
margin-right:20px;
margin-left:20px;
text-align:left;
width:150px;
margin-top:3px;}.formCaptchaImage img {
border:solid 1px #0af;
margin-bottom:10px;
}
|
Styles du libellé du champ captcha : Ces styles précisent par exemple l'alignement, la couleur ou encore la taille du libellé du captcha. |
/* ==>> Start of Formatting style of Captcha Label */.formCaptchaLabel {
float:left;
margin-top:5px;
width:280px;
font-size:14px;
font-weight:normal;} |
Styles de positionnement et de mise en forme du champ de saisie de la valeur de sécurité de captcha : Ces styles vous permettent de gérer la largeur ou encore l'alignement de la zone de saisie du champ captcha. |
/* ==>> Start of Formatting style of Captcha input */.formCaptchaInput {
float:left;
width:50%;}
.formCaptchaInput input {
background-color:#fff;
border:solid 1px #0af;
width:80px;
margin-bottom:5px;
margin-top:10px;
}
|
| Fin des styles du Captcha |
/* End of formatting style of Captcha */ |
Styles du message de confirmation (après validation) : Ces styles vous permettent de définir les caractéristiques du texte de confirmation de validation de l'Enquête telles que sa taille, sa police ou encore sa couleur. |
/* ==>> Start of formatting style of form Completed */
.formContent .formCompleted {
color: black;
font-family: « Times New Roman », Times, serif;
font-size: 14px;
margin-top: 5px;
margin-bottom: 5px;
text-align:center;
width:750px;
margin:0 auto;
color:#0af;
}
/* END of formatting style of form Completed */ |
Styles du message d'erreur (suite à validation) : Ces styles vous permettent de définir les caractéristiques du texte signifiant une erreur dans la procédure de validation telles que sa taille, son alignement ou encore sa couleur de fond. |
/* Formatting style of error */
div.formErrorContainer {
width:100%;
padding:10px 0 10px 0;
float:left;}div.formErrorContainer .formErrorMessage {
width:750px;
margin:0 auto;
padding:3px 0 3px 0;
background-color:red;
color: #fff;
font-family: « Times New Roman », Times, serif;
font-size: 16px;
font-style: italic;
text-align:center;
}input.formError, textarea.formError {
border: solid 2px Red;
color: black;
font-family: « Times New Roman », Times, serif;
font-size: 14px;
font-style: italic;
}.formSelectionSingleValueForSingleLine input.formError,
.formSelectionSingleValueForMultipleLines input.formError {
border: solid 2px Red;
color: black;
font-family: »Times New Roman », Times, serif;
font-size: 12px;
font-style: italic;}.formError {
color: red;
font-family: « Times New Roman », Times, serif;
font-size: 12px;
font-style: italic;
} |
| Début des styles des bouton Valider, Précédent et Suivant |
/* ==>> Start of formatting style of submit, Previous, Next button */ |
| Styles du bloc contenant les boutons (Valider, Suivant, Précédent) : Ces styles gèrent l'alignement, la taille de la zone qui contient le bouton de validation de l'Enquête.
|
/* ==>> Start of formatting style of form pager */
.formPager {
width:750px;
float:left;
margin-top:20px;
text-align:center;
}/* End of formatting style of form pager */ |
Styles du bouton Valider : Ces styles précisent la couleur, l'alignement ou encore la police du bouton qui permet de valider la soumission à l'Enquête.

|
/* ==>> Start of formatting style of submit */div.formSubmit {
width:100%;
float:left;
margin-top:20px;
margin-bottom: 40px;
text-align:center;
}div.formSubmit a{
min-width:100px;
text-align:center;
margin-top:10px;
border:solid 2px #bbb;
background-color:#0af;
color:#fff; font-size:14px;
font-weight:normal;
padding:5px;
height:20px;
padding-left:40px;
padding-right:40px;
cursor:pointer;
text-decoration:none;
}div.formSubmit a:hover{
background-color:#3f3f3f;
color:#fff;
} |
Styles du bouton Précédent des Enquêtes en ligne : Ces styles précisent la couleur, l'alignement ou encore la police du bouton qui permet de revenir à l'étape précédente de l'Enquête. |
/* ==>> Start of formatting style of previous */div.formPagerPrevious {
width:40%;
float:left;
margin-top:30px;
}
div.formPagerPrevious a{
min-width:100px;
float:left;
border:solid 2px #bbb;
background-color:#0af;
color:#fff; font-size:12px;
font-weight:normal;
padding:5px;
height:20px;
padding-left:40px;
padding-right:40px;
cursor:pointer;
text-decoration:none;
}div.formPagerPrevious a:hover{
background-color:#3f3f3f;
color:#fff;
} |
Styles du bouton Suivant des Enquêtes en ligne : Ces styles précisent la couleur, l'alignement ou encore la police du bouton qui permet de passer à l'étape suivante de l'Enquête. |
/* ==>> Start of formatting style of next*/div.formPagerNext {
width:40%;
float: right;
margin-top:30px;
}div.formPagerNext a{
float: right;
min-width:100px;
border:solid 2px #bbb;
background-color:#0af;
color:#fff; font-size:12px;
font-weight:normal;
padding:5px;
height:20px;
padding-left:40px;
padding-right:40px;
cursor:pointer;
text-decoration:none;
}div.formPagerNext a:hover{
background-color:#3f3f3f;
color:#fff;
} |
| Styles de l'indicateur de progression des Enquêtes en ligne : Ces styles déterminent l'alignement, la taille de la zone qui contient l'indicateur de progression. |
/* ==>> Start of formatting style of progress */
div.formPagerProgressContainer {
width:18%;
float:left;
margin-top:30px;
}div.formPagerProgress {
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #00AAFF;
height: 15px;
padding: 0 2px;
position: relative;
width: 100px;
margin-left:21%;
} |
Styles de l'indicateur de progression des Enquêtes en ligne (par page) : Ces styles déterminent la couleur, la hauteur ou encore la police de l'indicateur de progression. |
/* ==>> Start of formatting style of progress Bar */
div.formPagerProgress .formPagerProgressBar{
background: none repeat scroll 0 0 #99CCFF;
color: #000000;
display: block;
height: 11px;
margin-top: 2px;
} |
Styles de l'indicateur de progression des Enquêtes en ligne (en pourcentage) : Ces styles déterminent la couleur, la hauteur ou encore la police de l'indicateur de progression. |
/* ==>> Start of formatting style of progress Percentage */
div.formPagerProgress .formPagerProgressPercentage {
font-size: 11px;
left: 15px;
line-height: 15px;
position: absolute;
top: 0; |
Styles de l'indicateur de progression des Enquêtes en ligne (barre de progression) : Ces styles déterminent la couleur, la hauteur ou encore la police de l'indicateur de progression. |
}div.formPagerProgress .formPagerProgressText {
font-size: 11px;
left: 15px;
line-height: 15px;
position: absolute;
text-align:center;
top: 0;
}/* END of formatting style of progress */ |
| Fin des styles des boutons Valider, Précédent et Suivant |
/* END of formatting style of submit, Previous, Next button */ |
Styles du pied de page personnalisé : Ces styles vous permettent de gérer l'alignement ou encore la largeur de votre pied de page. |
/* Start of formatting style of form Footer */
.formFooterContainer {
width:100%;
float:left;
text-align:center;
}div.formFooter {
width:750px;
margin:0 auto;
padding:0;
}
/* END of formatting style of form Footer *//* End of GLOBAL CSS form */ |