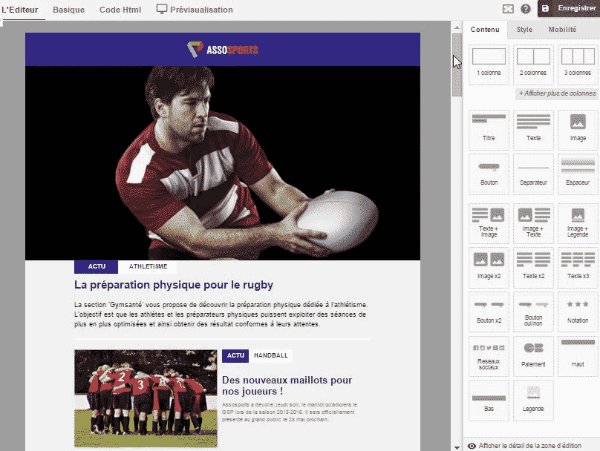
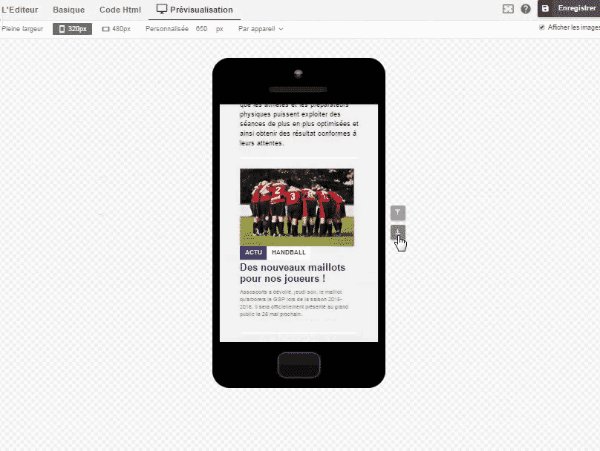
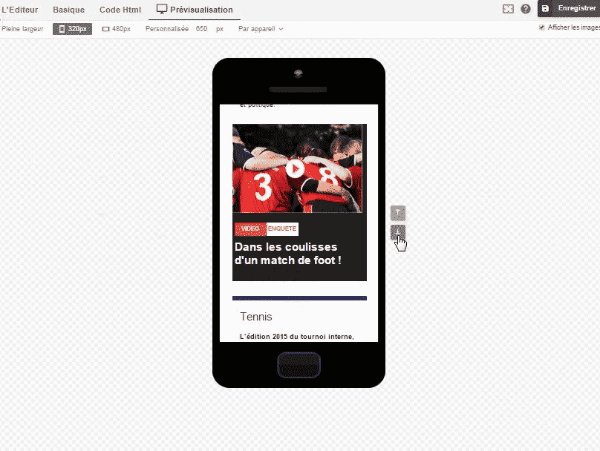
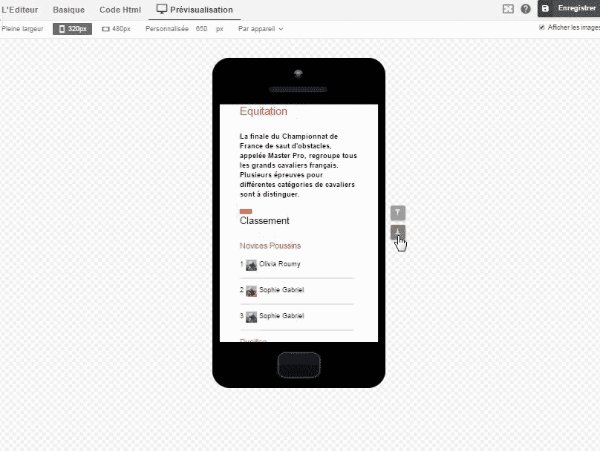
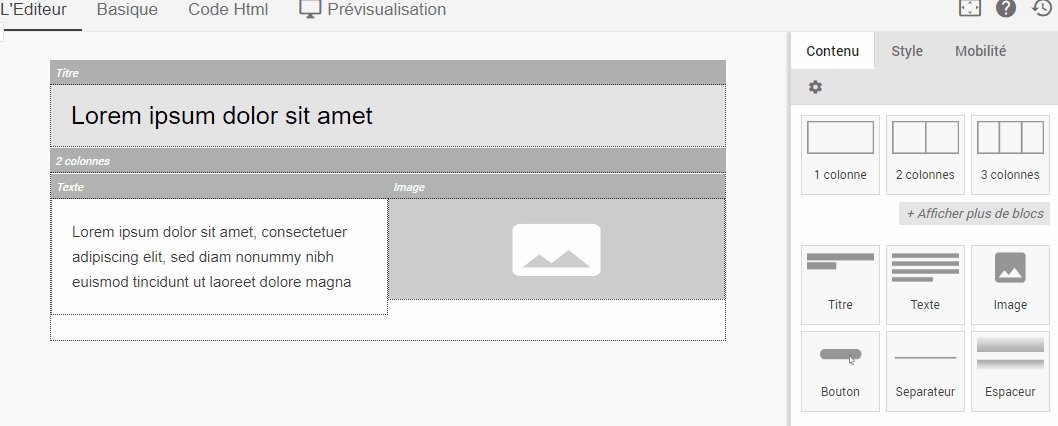
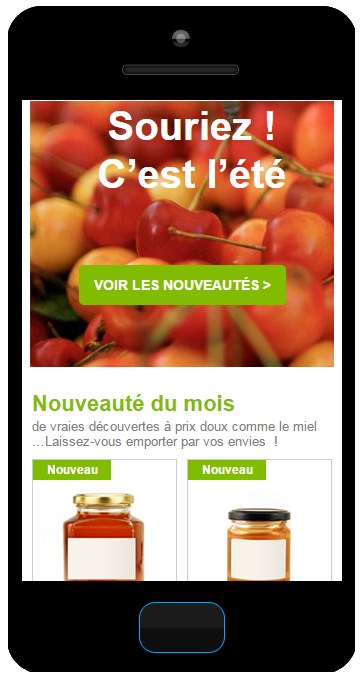
Avec L’Editeur Emailing Sendethic votre code est nativement responsive c’est-à-dire qu’il s’affichera au mieux des capacités d’affichage des terminaux de vos destinataires. Les images se redimensionneront de manière homothétique quelle que soit leur taille initiale.

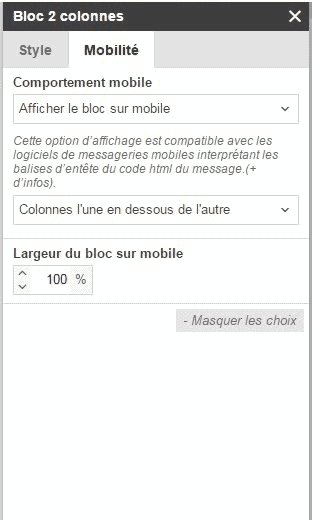
Bloc par bloc il est néanmoins possible de décider du comportement mobile de votre emailing responsive. A noter que ces opérations et paramétrages ne sont pas obligatoires.

Par défaut la campagne s'affichera correctement sur les mobiles. Leses options vous permettent d'affiner encore plus l'affichage de vos emailings sur mobile.
Vous pouvez aller plus loin dans l’optimisation mobile :
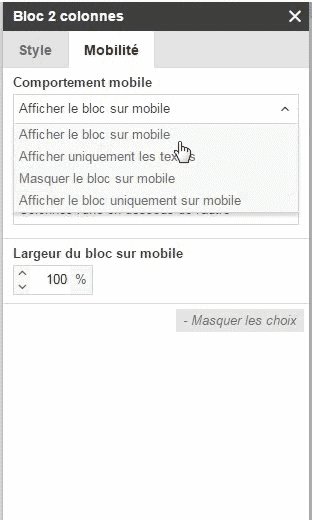
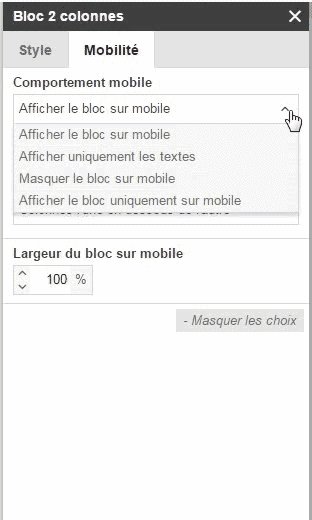
- Affichage ou pas sur PC : vous pouvez réserver certains blocs de contenus pour qu’ils s’affichent uniquement sur PC
- Affichage ou pas des images sur mobilee.
- Affichage ou pas sur Mobile : vous pouvez réserver certains blocs de contenus pour qu’ils s’affichent uniquement sur Mobile
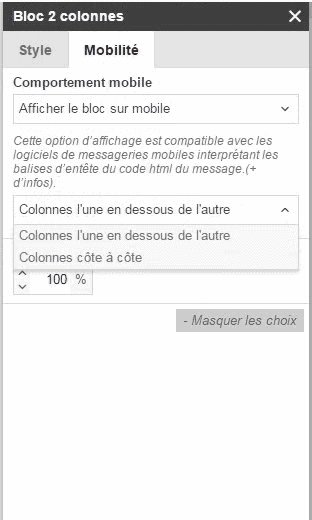
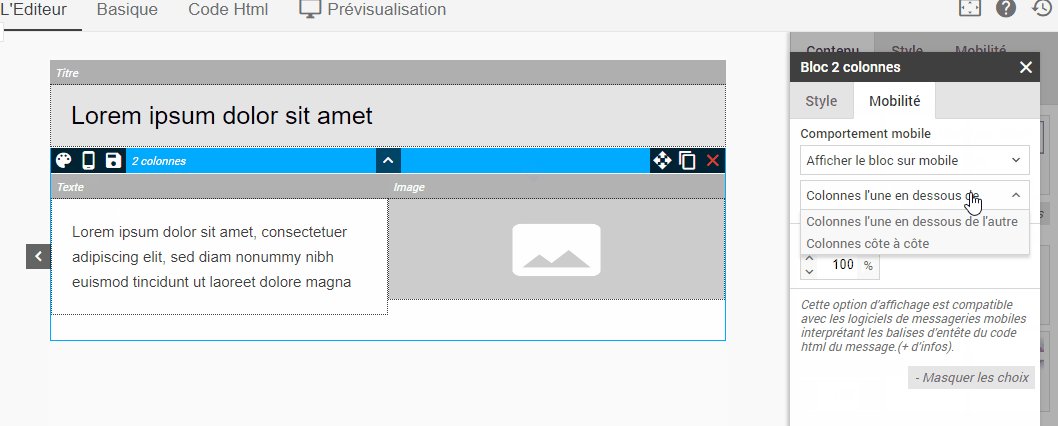
- Colonne empilable ou pas : parfois il est bon que des colonnes s’empilent les une en dessous des autres. Parfois non et vous avez la possibilité de choisir.
En fonction de la nature des blocs certains choix complémentaires sont proposés, par exemple :
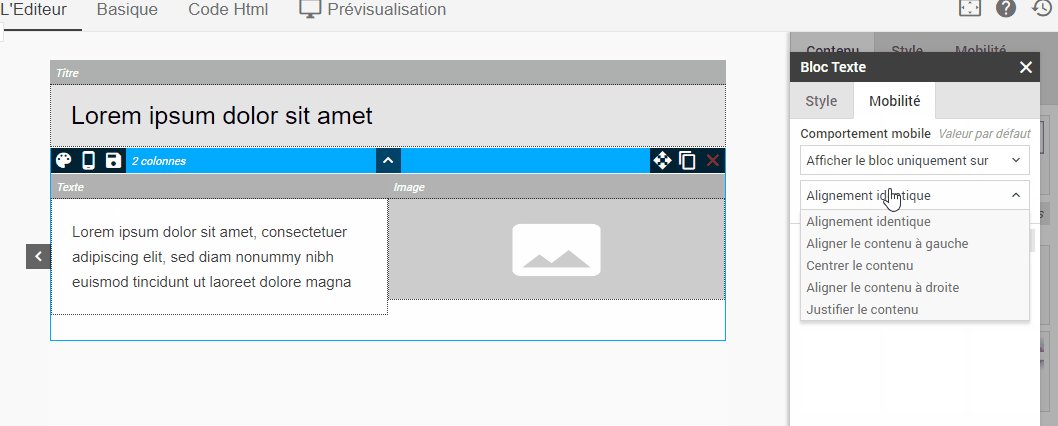
- Si contenu texte ou image : possibilité d'en modifier l'alignement.
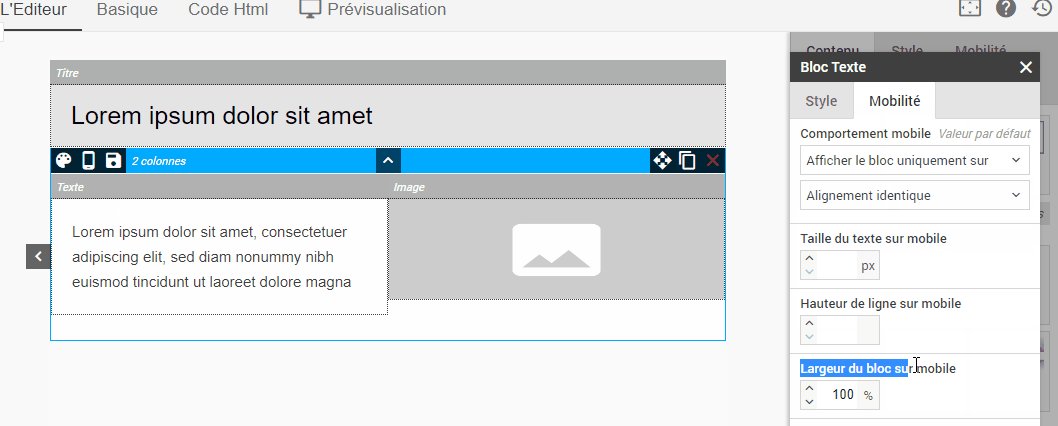
- Si contenu texte : possibilité d'en modifier la hauteur de texte.
- Si colonnes : possibilité de définir si elles s'empilent ou restent côte à côte.
Dans tous les cas, le code généré est optimisé responsive même si vous ne faites aucune modification.
L’art de la conception et de la la mise en forme en responsive pose de nombreuses questions créatives. Nous vous invitons à consulter notre guide d’utilisation et d’inspiration « Créez des emailings responsive sublimes ».
Nativement responsive

Comportements mobile paramétrables