Dans l'Editeur, le Bloc Code permet de renseigner un code html directement dans le contenu édité
- dans un Emailing,
- dans une Page Web.
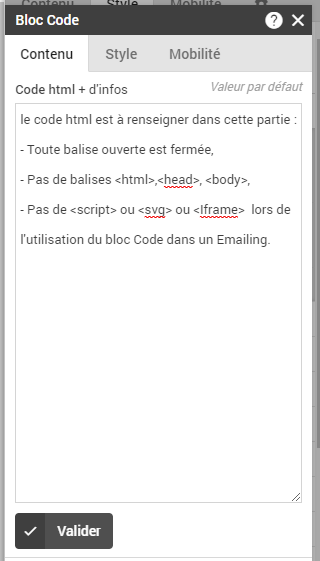
Pour ne pas interférer avec l'affichage ou l'interprétation du contenu de l'opération, le code html renseigné dans le bloc Code devra impérativement :
- être conforme à la rfc : toute balise ouverte devra être fermée,
- exclure les balises type <html>,<head>, <body> : le code étant inséré dans le <body> du contenu de l'opération éditée,
- exclure tous types <script> ou <svg> ou <Iframe> lorsque le bloc Code est édité dans un Emailing : ces codes n'étant compatibles avec les principales messageries.
Editer le contenu du code
Dans la barre de bloc de L'Editeur, glisser / déposer le bloc « code » à l'endroit choisi dans le contenu de l'opération.

Dans la fenêtre d'édition du bloc située à droite, renseigner le code html puis cliquer sur Valider.

L'édition du bloc code peut être utilisé pour insérer une personnalisation conditionnelle d'affichage sur plusieurs autres blocs de contenu ou un tableau édité pour un affichage responsive depuis un autre outil que L'Editeur.
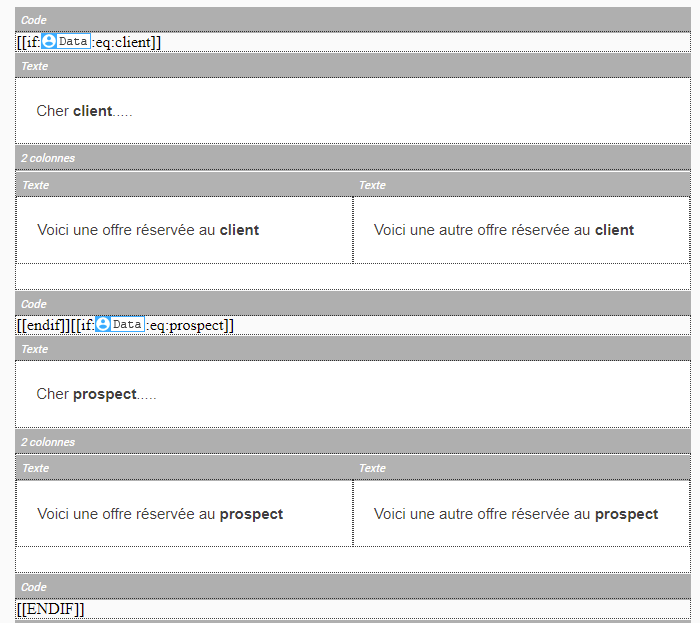
Edition du bloc code sur une personnalisation conditionnelle d'affichage de plusieurs blocs
Pour tous savoir sur la personnalisation conditionnelle. L'exemple suivant illustre la structure à utiliser dans le cas ou la personnalisation conditionnelle doit s'appliquer à plusieurs blocs de contenu de l'opération édité :

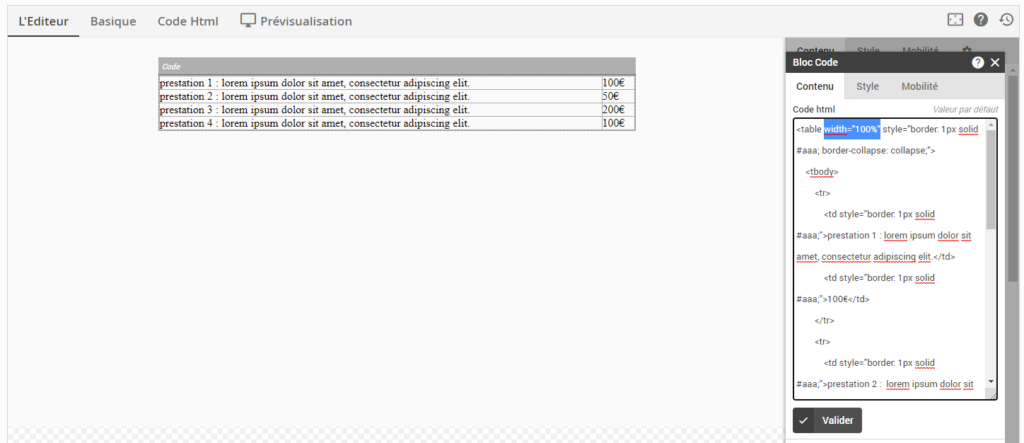
Edition du bloc code pour insérer un tableau html responsive
Il est possible d'insérer le code d'un tableau html édité depuis un autre outil que L'Editeur. Pour ne pas casser l'affichage multi-terminaux, nous vous invitons a renseigner une largeur en 100% dans le code du tableau édité :

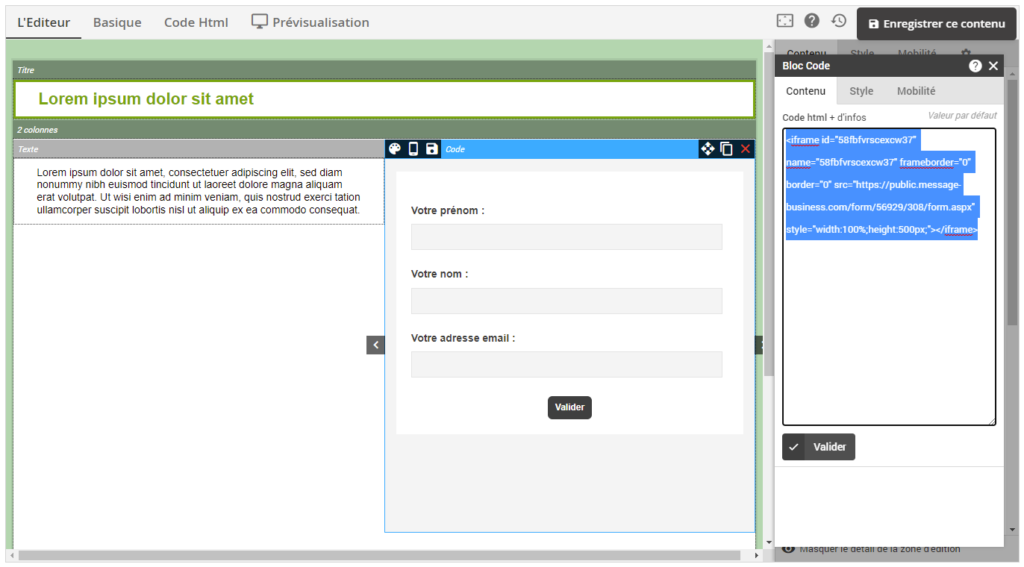
Edition du bloc code pour insérer un Formulaire sur une Page Web
L'exemple suivant illustre une structure de Page Web dans laquelle s'insère un Formulaire en Iframe. Copiez le code Iframe depuis la page sommaire du formulaire et collez-le dans le bloc Code de la Page Web :

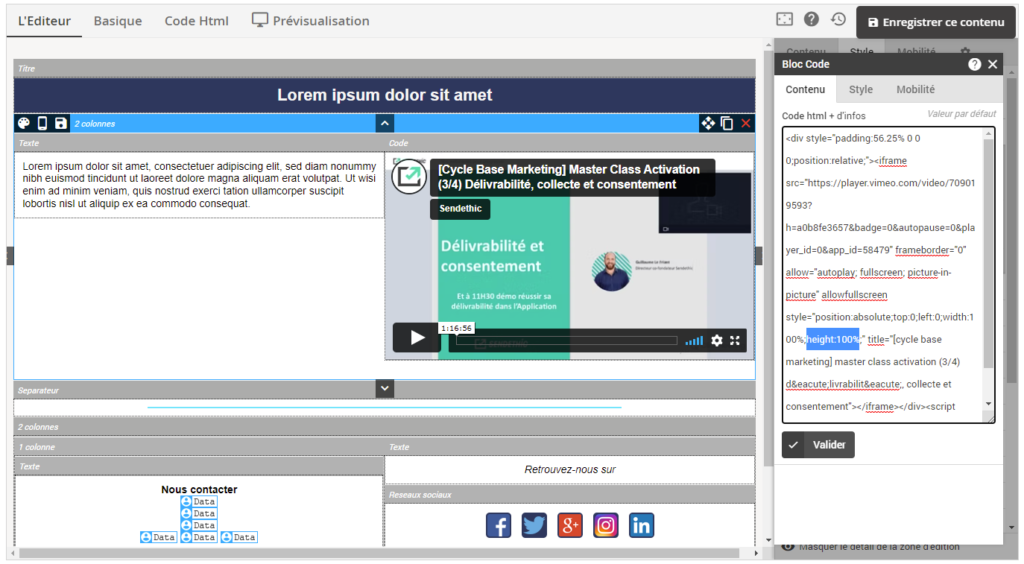
Edition du bloc code pour insérer une video sur une Page Web
L'exemple suivant illustre une structure de Page Web dans laquelle s'insère une vidéo hébergée sur un site de streaming (Youtube, Vimeo, ….). Copiez le code d'intégration depuis la page de la vidéo hébergée sur le site de streaming et collez-le dans le bloc Code de la Page Web – il est recommandé d'utiliser le code utilisant des dimensions en % (plutôt que fixées en Pixels) pour disposer d'un affichage adaptatif du formulaire inséré dans la Page Web :

Découvrez comment exporter le contenu HTML pour un routage externe.
