Le Formulaire Web est un excellent outil pour faciliter la gestion de la Base Contacts. Vous pouvez notamment l'utiliser pour acquérir de nouveaux contacts via la mise en place d'un formulaire d'inscription sur votre site. Il peut également permettre de gérer l'abonnement de vos contacts au travers d'un formulaire de désabonnement.
Dans une stratégie marketing, le Formulaire Web peut ainsi vous permettre d'enrichir et de qualifier votre Base Contacts afin d'envoyer des opérations personnalisées et ciblées à vos destinataires.
Créer un nouveau Formulaire Web
Pour créer un nouveau Formulaire, rendez-vous dans Opérations > Formulaires Web > Nouveau et choisissez l'une des 3 options ci-après :
- Créer un Formulaire depuis un document vide : Vous définissez tous les éléments du Formulaire (contenu, mise en page, paramètres)
- Créer un Formulaire à partir d'une opération précédente : Vous éditez un nouveau Formulaire en reprenant les caractéristiques (contenu, mise en page, paramètres) d'un Formulaire Web que vous avez précédemment créé sur votre compte.
- Créer un Formulaire à partir d'un modèle : Vous éditez un nouveau Formulaire en reprenant les caractéristiques (contenu, mise en page, paramètres) d'un modèle Sendethic disponible.
Après avoir sélectionné votre mode de création, vous aurez 5 étapes à paramétrer pour mettre en place votre nouveau Formulaire.
Étape 1 : Sélection des champs du Formulaire
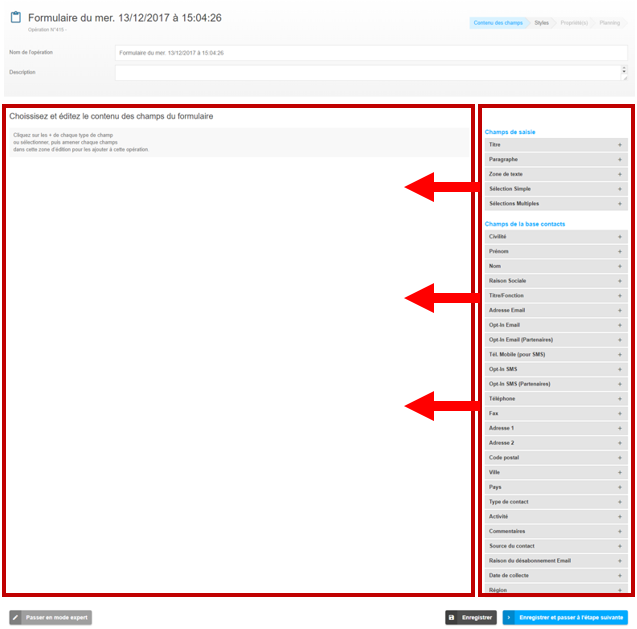
En étape 1 de la création du Formulaire Web, ajoutez et éditez le contenu les champs du formulaire que vous souhaitez que les participants renseignent:

Comprendre les 2 types de champs ajoutables dans le formulaire

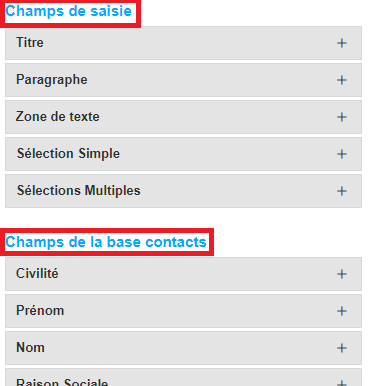
En fonction de votre besoin, vous serez amené à ajouter les différents champs présents dans la zone Champs de saisie ou dans la zone Champs de la base contacts :
Champs de saisie
Les champs de saisie vont vous permettre d'éditer des questions dont les réponses seront enregistrées uniquement au niveau du fichier des soumissions et des notifications du formulaire; ces réponses ne vont pas alimenter les informations de la Base Contacts. Choisissez le type du champ de saisie parmi les formats suivants :
- Titre pour ajouter un titre au formulaire.
- Paragraphe pour rédiger un texte (présentation, explications…) au formulaire.
- Zone de texte pour poser une question ouverte à laquelle les participants pourront répondre librement.
- Sélection simple pour poser une question n'acceptant qu'une seule réponse : les participants pourront sélectionner qu'une seule réponse parmi les choix proposés. Lors de la mise en place d'une question à sélection simple, il vous est possible de définir un affichage en liste déroulante pour que le participant sélectionne la réponse souhaitée dans un menu déroulant, ou de privilégier l'insertion de boutons radio qui permettent aux participants de cocher la réponse souhaitée parmi celles proposées.
- Sélection multiples pour poser une question pouvant avoir plusieurs réponses : les participants pourront sélectionner une ou plusieures réponses parmi les choix proposées.
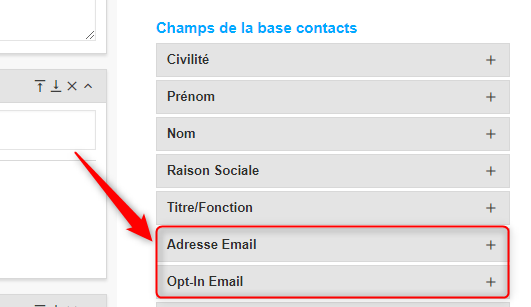
Champs de la Base Contacts
Les champs de la base contacts permettent également d'éditer des questions dont les réponses seront enregistrées au niveau du fichier des soumissions et des notifications, mais ses réponses vont également alimenter et/ou mettre à jour les informations de la Base Contacts; l'utilisation d'un champ de la base contact dans le formulaire induit donc une modification des informations de la Base Contacts lors de la soumission du formulaire.
Par exemple, vous pouvez les utiliser pour permettre à vos contacts de renseigner et modifier leurs informations ou gérer leur abonnement dans la Base Contacts. Le champ de la base contacts Opt-in Email vous permettra de gérer l'abonnement de vos contacts via un menu déroulant et celui-ci sera mis à jour directement dans la plateforme.
Le cas échéant, pour créer un nouveau champ personnalisé dans la Base Contacts et l'utiliser dans votre formulaire, consultez notre article Éditer de nouveaux champs contacts.
Pour utiliser un champ qui permettra la mise à jour de la Base Contacts, sélectionnez les différents champs par défaut (Nom, Prénom, Adresse, …) ou personnalisés situés dans la zone Champs de la base contacts.
Ajouter un champ
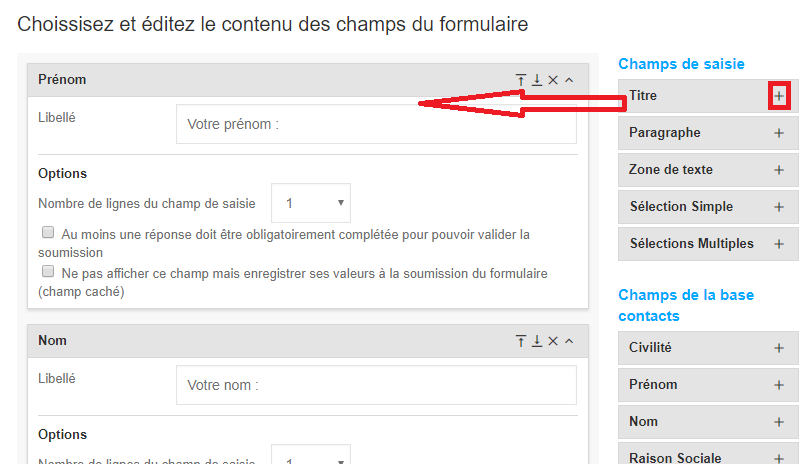
Le Formulaire Web est constitué de plusieurs champs qui sont représentés sous la forme de bloc affichés les uns sous les autres. Vous pourrez modifier l'ordonnancement des différents champs dans le questionnaire en utilisant les flèches Monter/Descendre ou les supprimer en cliquant sur la croix. Pour ajouter un nouveau champ dans la zone d'édition, vous pouvez :
- soit faire un clic maintenu sur le champ souhaité et le faire glisser dans la zone d'édition,
- soit cliquer sur l'onglet + du champ.


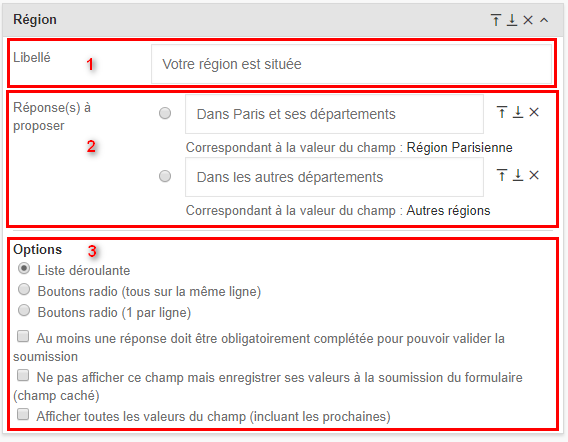
Après avoir ajouter un champ dans la zone d'édition, paramétrez ses propriétés :
- Renseignez le libellé qui sera la mention affichée pour les participants sur le formulaire.
Pour des champs de la base contacts paramétrés avec l'option « Ne pas afficher ce champ mais enregistrer ses valeurs à la soumission du formulaire (champs caché) », indiquez obligatoirement le code de personnalisation associé au champs disponible dans Contacts > Editer les champs > Codes de personnalisation (exemple : **MB_LASTNAME** pour le Libellé du champ Nom). - Pour les questions à sélection simple ou multiples, indiquez les différentes réponses qui pourront être sélectionnées par les participants. Pour ajouter une nouvelle réponse, cliquez sur l'onglet Ajouter une valeur. Vous pouvez par ailleurs modifier l'ordre d'affichage des différentes réponses dans le formulaire en utilisant les flèches Monter/Descendre ou les supprimer en cliquant sur la croix.
- Sélectionnez si souhaité les options complémentaires :
Liste déroulante / boutons radio (tous sur la même ligne) / Boutons radio (1 par ligne) : pour les champs à sélection, cette option vous permet de spécifier le type d'affichage des réponses proposées dans le champ.
Nombre de lignes du champ de saisie: Pour les champs de saisie, cette option vous permet de spécifier le nombre de lignes que le participant aura à sa disposition pour répondre.
Au moins une réponse doit être obligatoirement complétée pour pouvoir valider la soumission : En cochant cette option pour un champ, vous indiquez que le participant doit obligatoirement répondre à la question du champ pour valider sa soumission. Le participant ne pourra donc valider sa soumission s'il ne complète pas l'ensemble des champs pour lesquels cette option a été activée. Par exemple, si vous souhaitez savoir si votre contact souhaite recevoir des Emailings de votre part, vous pouvez rendre les champs Adresse Email et Opt-in Email obligatoires pour que la soumission puisse être validée.
Ne pas afficher ce champ mais enregistrer ses valeurs à la soumission du formulaire (champ caché) : Cette option vous permet de cacher un champ renseigné par défaut. Celui-ci sera donc invisible pour les participants lors de leur soumission et vous permettra de qualifier vos fichiers. Cette option peut, par exemple, être mise en place pour déterminer l'origine d'un fichier ou encore le statut d'un contact. Par exemple, si vous souhaitez insérer ce formulaire sur votre site Internet, vous pouvez ajouter un champ caché relatif à votre site qui vous permettra de savoir que votre contact à renseigner ce formulaire via votre site Internet. Vous pourrez ainsi qualifier plus facilement votre fichier en fonction de sa source. Si vous utilisez cette option pour des champs de contacts, veillez à remplacer le libellé par le code de personnalisation du champ concerné afin que les valeurs puissent être mises à jour. Vous trouverez les macros des codes de personnalisation dans Contacts > Editer les champs > Codes de personnalisation.
Afficher toutes les valeurs du champs (incluant les prochaines) : Cette option permet de masquer les valeurs du champs de la zone d'édition et d'afficher ces valeurs quand même dans le formulaire. Cela est pratique lorsqu'un champ personnalisé à sélection dispose de nombreuses valeurs afin de ne pas avoir une zone d'édition trop haute à manipuler.
Recommandation
Pour créer un formulaire efficace, ce dernier requiert des éléments d’information spécifiques, comme l’email et l'optin Email que nous vous invitons à ajouter systématiquement à vos formulaires

Astuce
Pour les experts en HTML, il est possible de personnaliser le code du Formulaire Web notamment si vous souhaitez qu'il reprenne la charte graphique de votre entreprise. Pour ce faire, après avoir éditer le contenu en mode normal, cliquez sur l'onglet Passer en mode Expert pour effectuer les modifications souhaitées dans le code HTML.
Il est à noter que si vous devez Revenir en mode Assistant (mode par défaut) pour modifier les champs / valeurs des questions du formulaire, les modifications apportées au HTML du mode Expert en cours seront perdues. Nous vous recommandons de sauvegarder une copie du code du mode Expert en cours avant de cliquer sur le bouton Revenir en mode Assistant.
Étape 2 : Édition des haut et pied de page du Formulaire Web
Cette étape vous permet de personnaliser si souhaité les haut et pied de page de votre Formulaire Web.
Vous y trouverez deux zones d'édition HTML qui vous permettront de créer votre contenu en insérant des tableaux, des images ou des textes. Vous pouvez par exemple y insérer votre logo ou des éléments complémentaires au questionnaire créé en étape 1.
Ces haut et pied de page seront ensuite affichés sur toutes les pages relatives au Formulaire Web, à savoir la page de renseignement du Formulaire mais aussi sur celle du message de conclusion par exemple.
Astuce
Il vous est possible de paramétrer des hauts et pieds de page qui seront repris par défaut pour l'ensemble de vos Formulaires Web et enquêtes en ligne, ainsi vous pourrez harmoniser vos pieds et hauts de page plus facilement et éditerez plus rapidement vos opérations.
Pour renseigner par défaut les hauts et pieds de page de vos opérations hors emailings, rendez-vous dans Votre compte > Vos Paramètres > Autres opérations ou Plus > Paramètres > Paramètres des autres opérations.
Étape 3 : Paramétrer les droits d'accès et les notifications
Accès au formulaire
Dans cette rubrique, définissez les droits d'accès aux formulaires en sélectionnant l'une des options suivantes :
- Formulaire accessibles à tous : Sélectionnée par défaut, cette option signifie que tout contact peut renseigner le formulaire, et ce même s'il n'est pas référencé dans la Base Contacts Sendethic. Cette option est à privilégier particulièrement lors de la mise en place d'un formulaire d'inscription qui vous permet d'acquérir de nouveaux prospects.
- Formulaire à accès restreint aux contact(s) de votre base : En choisissant cette option, seuls les contacts référencés dans la Base Contacts Sendethic peuvent accéder puis renseigner le formulaire.
Gestion des informations de Contacts soumises par les participants
Par défaut, la gestion des informations contacts (champs par défaut ou personnalisés) est en mode Automatique, ce qui permet une mise à jour automatique des informations présentes dans la Base Contacts Sendethic : les modifications des informations, le désabonnement ou encore l'historique d'un contact sont donc enregistrés en temps réel.
Si vous souhaitez désactiver cette gestion automatique, sélectionnez le mode Manuel : les informations de la base ne seront pas mises à jour automatiquement.
Sous ce mode, pour que les différentes modifications des informations des contacts soient prises en compte dans Sendethic, il vous sera nécessaire d'effectuer un import de votre fichier mis à jour avant l'envoi de toutes nouvelles opérations.
Mentions de service
Dans cette rubrique, vous pouvez éventuellement personnaliser les différents messages par défaut qui seront affichés aux participants.
Par exemple, le texte par défaut du bouton de validation placé automatiquement à la fin du formulaire est « Valider ». Si vous mettez en place un formulaire d'inscription sur un site, vous pouvez remplacer cette mention « Valider » par une formulation qui vous convient comme « S'inscrire » ou « Inscription ».
De même pour indiquer une erreur de saisie à vos contacts (lorsque les champs obligatoire sont non renseignés à la soumission du participant), vous pouvez remplacer le texte « Erreur de saisie » par « Cette information est incorrecte ».
Renseigner dans le champ dans Formulaire actuellement Indisponible le contenu à afficher si votre formulaire est planifié ou limité en nombre maximum de soumission (à paramétrer dans l'étape Planning)
Anti-spam de formulaire – Captcha (option)
Afin d'éviter que vos Formulaires ne soient renseignés par des robots, vous pouvez insérer un Captcha. Ce dispositif implique que chaque participant devra recopier un code sécurisé pour pouvoir valider l'envoi de sa soumission. Si le Captcha est mal ou non saisi, la soumission du participant ne pourra être validée et enregistrée dans la Base Contacts.
Pour activer l'insertion d'un Captcha dans votre Formulaire, cochez la case Afficher le dispositif de protection de formulaire.
A savoir
Pour les formulaires de désabonnement, l'insertion d'un Captcha est déconseillée et ce afin de faciliter le désabonnement et limiter les plaintes des contacts qui verrait ce dispositif comme un frein à leur désabonnement.
Action ou message après validation du formulaire par un contact
Dans cette rubrique, vous paramétrez la page vers laquelle le participant sera dirigé suite à la validation de sa soumission.
Vous pouvez opter pour l'une des solutions suivantes :
- Afficher le message de conclusion par défaut (« Vos informations sont enregistrées. Nous vous remercions de votre participation. »). Cette option est sélectionnée par défaut et permet d'afficher le message de conclusion indiqué ci-dessus.
- Afficher le message de conclusion suivant : vous composez votre propre message de conclusion.
- Rediriger vers l’adresse (url) suivante : le participant est redirigé vers la page web que vous aurez indiquée.
Texte de réponse automatique (Option)
Si le champ Adresse Email est ajouté au formulaire en étape 1, vous pouvez alors paramétrer l'envoi d'un email de confirmation au participant dont le champ Adresse Email est renseigné dans la Base lors de la soumission du formulaire. Cochez l'option souhaitée puis éditez votre message (en version Texte ou HTML) pour :
- Réponse automatique simple : confirmer au contact la prise en compte de sa participation,
- Réponse automatique de confirmation du consentement préalable de l’adresse email (double validation) : demander au contact de confirmer son consentement à recevoir vos prochains emailings. Par défaut, l'adresse email du contact ne sera pas considérée comme abonnée/adressable tant que le lien de validation du consentement présenté dans l'email de réponse automatique envoyé au contact n'ait été cliqué.
Il est toutefois à noter que cet email de réponse automatique ne constitue pas une campagne emailing : aucun crédit n'est débité et aucun rapport statistique ne sera généré sur votre compte / Si souhaitez, il vous est possible de créer un Emailing automatisé afin de déclencher un Emailing de réponse en fonction de la soumission du Formulaire Web.
Notification des soumissions du formulaire (option)
Vous pouvez recevoir les réponses de chaque participant sur une adresse mail, ainsi vous serez informé de chaque nouvelle soumission et pourrez consulter les retours des participants directement depuis votre messagerie.
Vous pouvez demander à recevoir les réponses :
- sur l'adresse email d'un ou de plusieurs utilisateurs du compte en les cochant dans le tableau,
- sur une ou plusieurs adresses email en renseignant le champ Envoyer également à (adresses séparées par un point virgule sans espace). Ainsi, le cas échéant, vous pouvez ajouter dans ce champ l'adresse email d'un contact non utilisateur de votre compte Sendethic (ex: collègue, client, partenaires…) afin qu'il reçoive les notifications au Formulaire sur sa messagerie.
Étape 4 : Définir la disponibilité du Formulaire Web
Dans cette étape, vous indiquez la disponibilité du Formulaire Web. Vous pouvez choisir entre les options :
- Dès que possible après la validation de cette opération : Le formulaire sera accessible dès sa publication et sans période de fin.
- A un jour et une heure spécifique : Le formulaire sera accessible uniquement en fonction des dates et heures de début et de fin indiquées dans le calendrier. Dans ce cas, à la fin de la période de validité du formulaire Web, celui-ci sera classé dans le dossier Vos opérations > Archivées.
- Jusqu'à l'atteinte du nombre de soumission : Le formulaire sera accessible jusqu'à l'atteinte du nombre de soumission que vous aurez spécifié. Ce seuil de soumission maximum étant pris en compte à partir de la publication du formulaire. Une fois le nombre atteint, le formulaire est archivé automatiquement dans le compte et affiche la mention renseignée dans le champ Formulaire actuellement Indisponible des mentions de services éditées à l'étape 3 Propriétés.
Étape 5 : Prévisualiser et valider le Formulaire Web
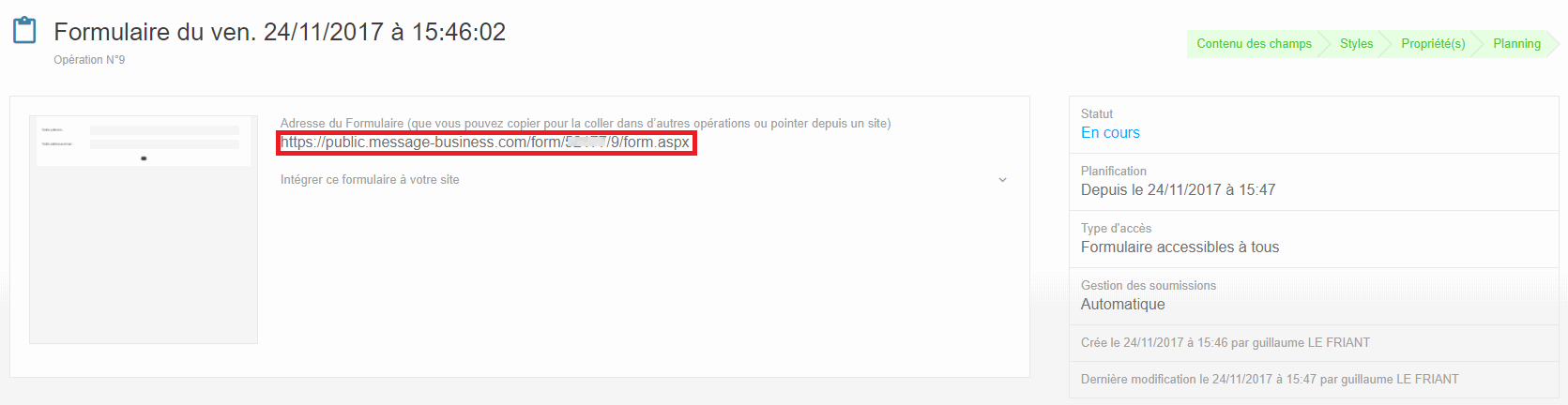
Cette dernière étape vous permet de vérifier le contenu du formulaire (sans mise en forme et haut ou pied de page). Cliquez ensuite sur Passer à l'étape suivante afin de parvenir à la page sommaire de votre opération. Cette page sommaire récapitule toutes les caractéristiques du formulaire (nom, date de création, statut, lien, …).
Si vous ne souhaitez pas valider votre Formulaire en cliquant sur Publier cette opération, il sera conservé dans Vos opérations > En fabrication et vous pourrez l'éditer et le valider ultérieurement. Tant que le formulaire n'est pas validé, même s'il peut être consulté, les soumissions des contacts ne seront pas enregistrées.
Pour valider votre Formulaire Web, cliquez sur Publier cette opération : votre Formulaire sera classé dans Vos opérations > En cours et vous pourrez le faire pointer depuis un emailing ou un site web pour le rendre accessible à vos contacts. Les soumissions effectuées par les contacts sont alors enregistrées.
Votre formulaire validé, celui-ci reste actif même en cas de nouvelle édition. Il est toutefois à considérer que :
- Si vous renommez des champs dans le formulaire publié : les valeurs des soumissions antérieures à la modification seront mis en correspondance avec le nouveau libellé,
- Si vous ajoutez des champs dans le formulaire publié : de nouvelles colonnes seront disponibles dans le fichier d'exports des soumissions, ces colonnes seront vides pour les soumissions antérieures à l'ajout des champs,
- Si vous supprimez des champs dans le formulaire publié : les colonnes et les données contenues seront supprimées dans le fichier d'exports des soumissions; les valeurs des soumissions antérieures à la modification seront donc indisponibles.
A savoir
La création et la validation du Formulaire Web sont des étapes nécessaires pour qu'il soit accessible aux contacts mais celui-ci ne leur est pas envoyé.
Insérer un Formulaire Web dans un Emailing

Pour pointer un Formulaire Sendethic depuis un Emailing spécifique :
- Après avoir créé et publié votre formulaire Web, copiez le lien disponible sur sa page sommaire (Vos opérations > En cours)
- Créez ou éditez votre opération Emailing (Opérations > Emailing > Nouveau ou En Fabrication),
- En étape 1 de la création de viotre Emailing, sélectionnez l'image ou le texte sur lequel vous souhaitez insérer votre lien,
- Cliquez sur l'icône Insérer un lien
 : la fenêtre de gestion des liens A s'ouvre,
: la fenêtre de gestion des liens A s'ouvre, - Dans le champ Url, collez le lien du Formulaire que vous souhaitez faire pointer,
- Pour le champ Type, sélectionnez Http://,
- Pour le champ Cible, sélectionnez Nouvelle fenêtre (optionnel),Cliquez sur Ok.
Pour qu'un Formulaire soit ajouté automatiquement en haut ou en pied de page de tous vos Emailings (recommandé pour la gestion du lien de désabonnement) :
- Après avoir créé et publié votre formulaire Web, copiez le lien disponible sur sa page sommaire (Vos opérations > En cours),
- Editez votre haut ou pied de page par défaut de vos Emailings en vous rendant dans Votre compte > Vos Paramètres > Emailing > Haut de page et pied de page par défaut de vos Emailings,
- Sélectionnez l'image ou le texte sur lequel vous souhaitez insérer votre lien,
- Cliquez sur l'icône Insérer un lien
 : la fenêtre de gestion des liens A s'ouvre,
: la fenêtre de gestion des liens A s'ouvre, - Dans le champ Url, collez le lien du Formulaire que vous souhaitez faire pointer,
- Pour le champ Type, sélectionnez Http://,
- Pour le champ Cible, sélectionnez Nouvelle fenêtre (optionnel),
- Cliquez sur Ok,
- Pour enregistrer votre haut ou pied de page, cliquez sur Enregistrer,
- Cochez l'option Appliquer à toutes les opérations d'Emailings du compte,
- Cliquez sur Valider : lors de la mise en place de vos prochains Emailings, le haut ou pied de page contenant le lien de votre Formulaire sera ajouté automatiquement.
Si le formulaire crée sur Sendethic est pointé depuis un mailing Sendethic : les informations seront automatiquement pré-remplies sur le formulaire en fonction des informations de la base contact.
Insérer un Formulaire Web sur un site
Sendethic vous offre également la possibilité d'intégrer votre Formulaire sur un site soit en Iframe, soit sous forme d'une Modal Box, soit en JavaScript.
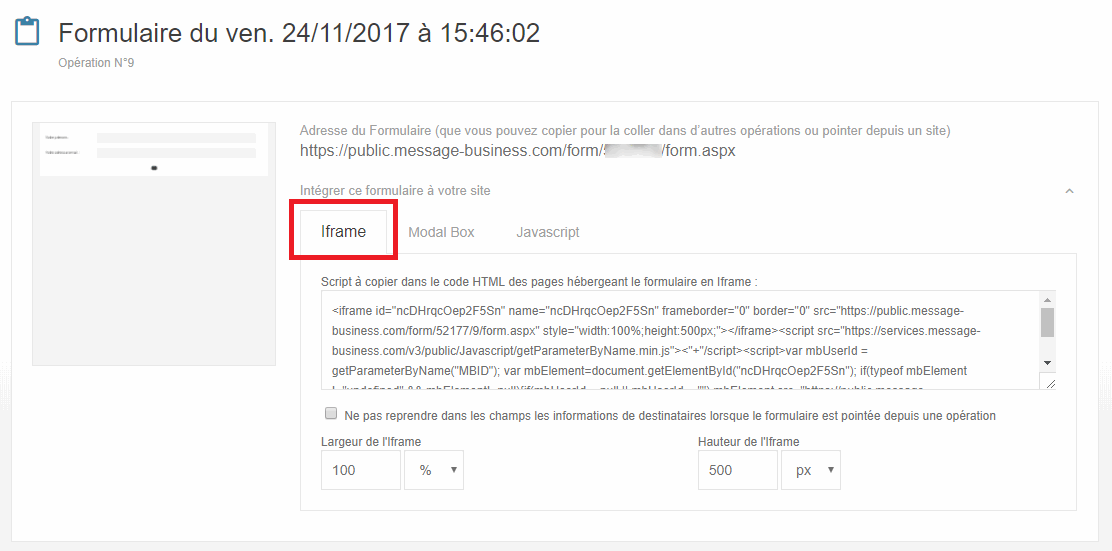
Insertion en Iframe
Dès lors que vous créez un formulaire dans Sendethic, plusieurs codes sont générés dont l'Iframe.
Vous pouvez facilement récupérer le code Iframe à copier sur le page sommaire de l'opération :

Copiez ensuite ce code dans son intégralité sur la page de votre site sur laquelle vous souhaitez insérer le formulaire.
Notez les options disponibles au-dessous de ce script :
– Afficher l'adresse du formulaire en mode sécurisé
– Ne pas reprendre dans les champs les informations de destinataires lorsque l'Iframe est pointée depuis un emailing
La possibilité de modifier la largeur et hauteur de l'Iframe.
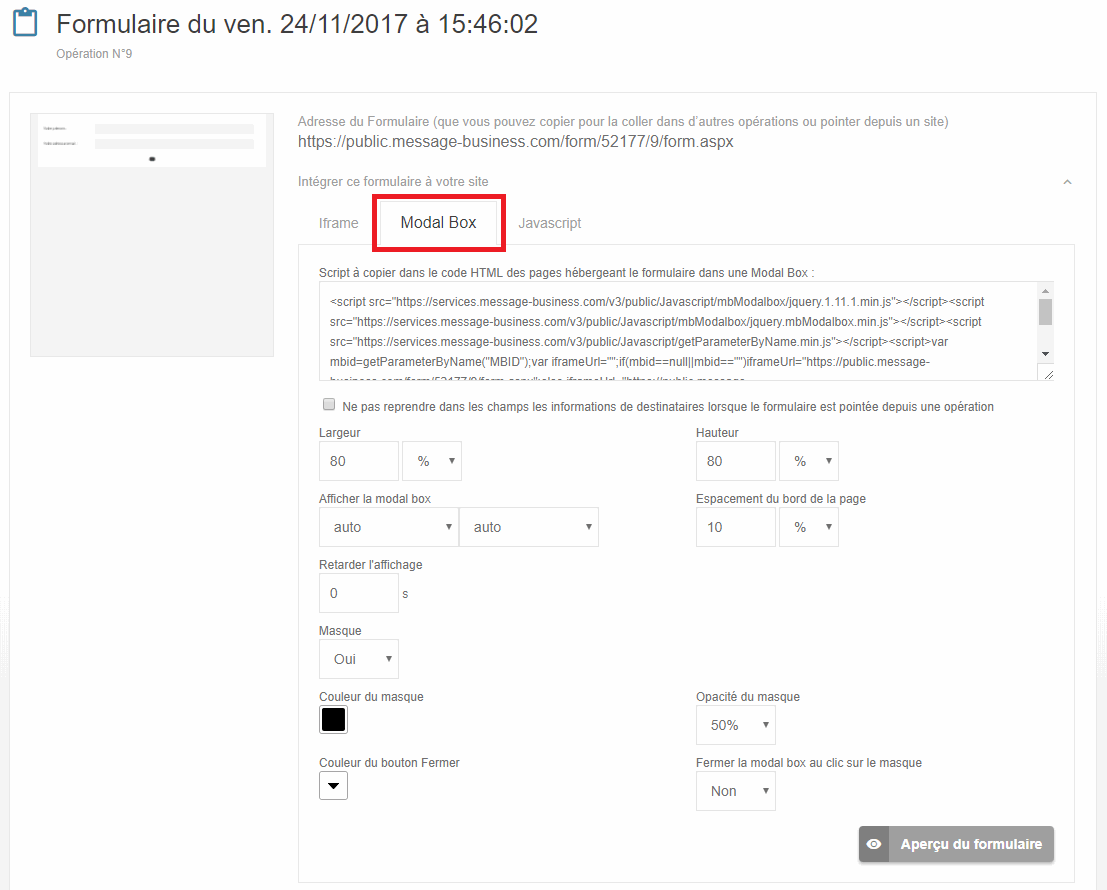
Insertion en Modal Box
Lors de la création d'un formulaire, un script pour afficher le formulaire sous forme de Modal Box est disponible.
Cela permet l'affichage d'une fenêtre modale par dessus la page du site déjà affichée.

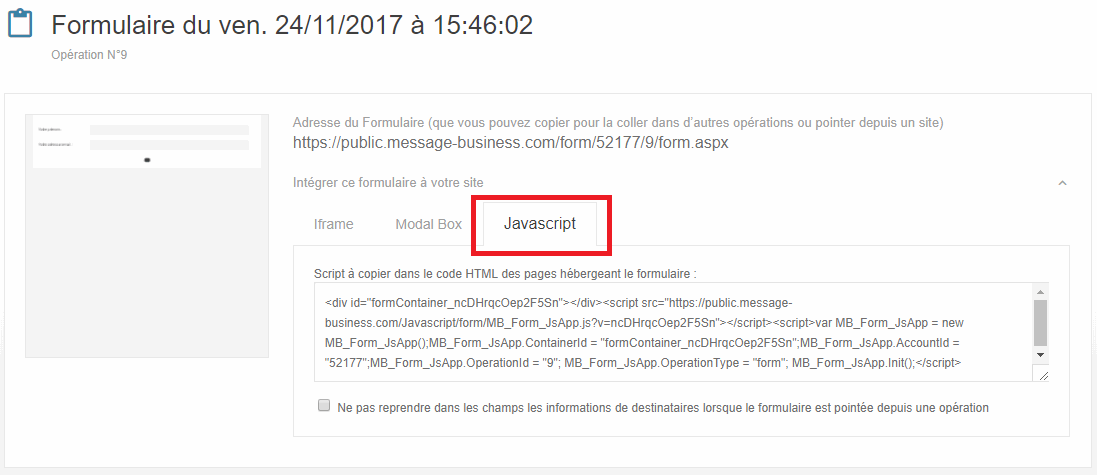
Insertion en Javascript
Copier le script Javascript du formulaire (en choisissant préalablement via l'option affichée en dessous du code à copier) si les champs du formulaire devront êtres pré-remplis avec les données de vos contacts (dans le cas ou le formulaire est pointé depuis un emailing par exemple) :

Coller le script dans la balise <body> du code HTML de votre page web, à l'endroit où vous souhaitez faire apparaître votre Formulaire en JavaScript.
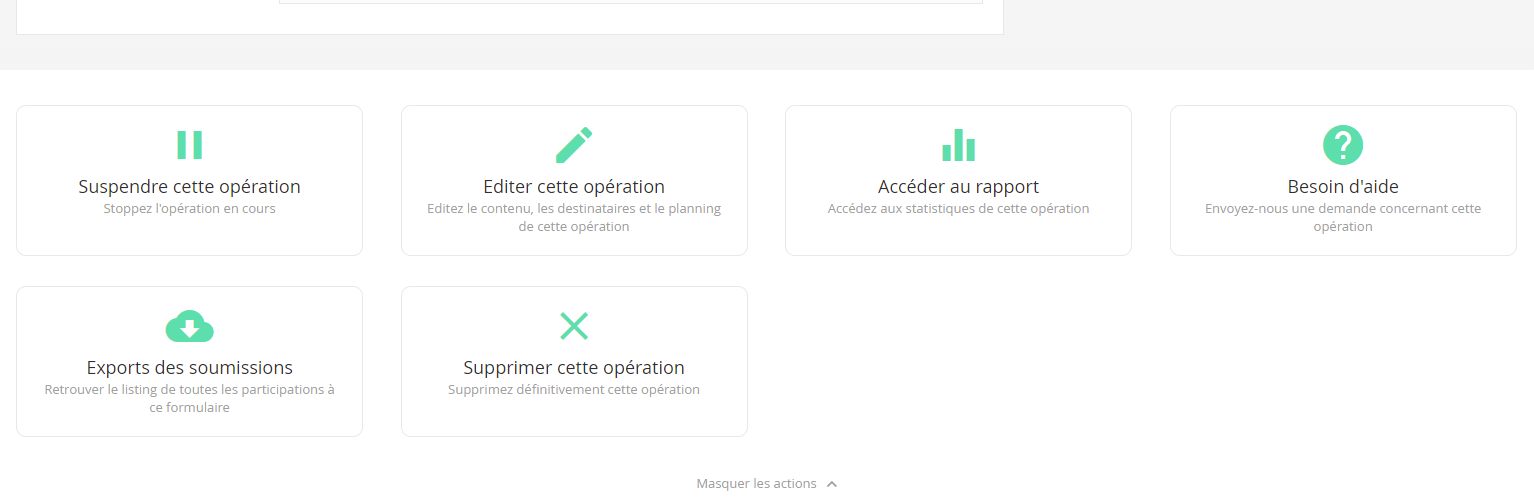
Comprendre les actions possibles
Différentes actions sont proposées sur deuxième partie de la page sommaire de l'opération :

L'export des soumissions permet de lancer un export pour obtenir un fichier texte de toutes les réponses soumises depuis la publication de l'opération. Afin de pouvoir gérer les changements d'heures d'été/hiver, les heures de soumissions sont affichées en temps universel coordonné (Coordinated Universal Time – UTC).
