Il est possible de rajouter des meta tag Open Graph sur une Enquête ou un Formulaire Sendethic ce qui permettra d'en améliorer le rendu visuel et éditorial lors du partage sur les réseaux sociaux.
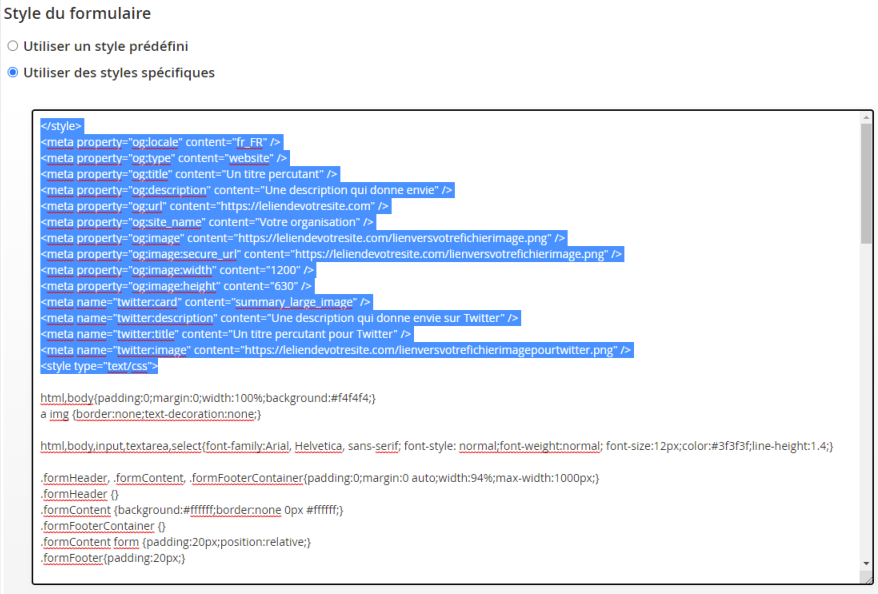
A l'étape 2 de création du formulaire ou de l'enquête, choisissez l'Option « Utilisez des styles spécifiques » et copier coller les balises au dessus des déclarations CSS du formulaire.
Vous retrouverez ci dessous l'ensemble du bloc de balises que vous pouvez insérer (après en avoir mis à jour les éléments texte et images ) mais notez bien de démarrer par </style> et terminer par <style type='text/css'>

Le code à insérer
</style>
<meta property="og:locale" content="fr_FR" />
<meta property="og:type" content="website" />
<meta property="og:title" content="Un titre percutant" />
<meta property="og:description" content="Une description qui donne envie" />
<meta property="og:url" content="https://leliendevotresite.com" />
<meta property="og:site_name" content="Votre organisation" />
<meta property="og:image" content="https://leliendevotresite.com/lienversvotrefichierimage.png" />
<meta property="og:image:secure_url" content="https://leliendevotresite.com/lienversvotrefichierimage.png" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="630" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:description" content="Une description qui donne envie sur Twitter" />
<meta name="twitter:title" content="Un titre percutant pour Twitter" />
<meta name="twitter:image" content="https://leliendevotresite.com/lienversvotrefichierimagepourtwitter.png" />
<style type="text/css">
Pour vérifier le bon affichage sur les différents réseaux sociaux copiez l'URL de votre formulaire ou de votre enquête, dans les outils suivants :
- https://www.linkedin.com/post-inspector/
- https://developers.facebook.com/tools/debug
- https://cards-dev.twitter.com/validator
Une question ? Nous restons disponibles via le bouton AIDE en haut à droite de votre écran 🙂
