Lorsque vous éditez un formulaire Sendethic, vous pouvez facilement afficher une modal box en insérant le code disponible en page sommaire du formulaire sur la page web de votre choix.
Vous pouvez aussi choisir d'afficher une modal box lorsqu'un internaute clique sur une zone ou un lien sur votre page web.
Pour ce faire :
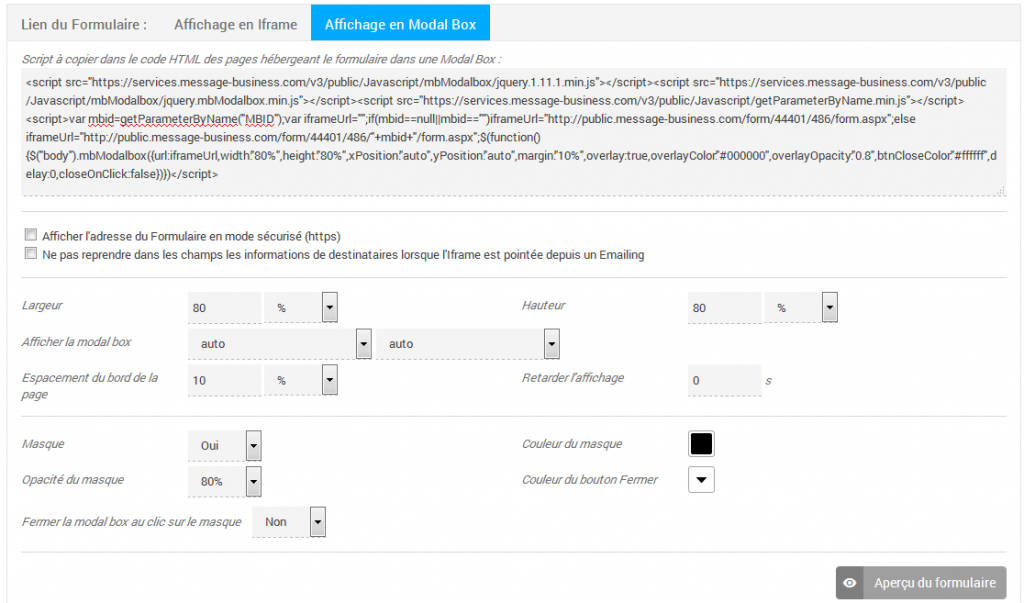
1/ Configurer la modalbox avec notre configurateur de modalbox sur la page sommaire du formulaire

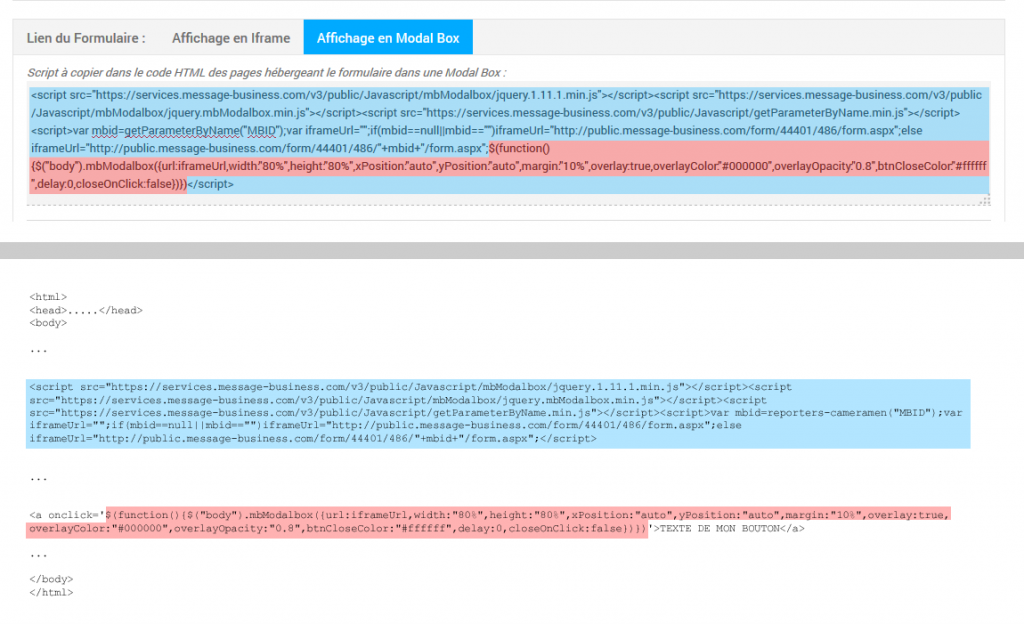
2/ Séparer le code en 2 parties comme ci-dessous :

3/ Insérer le code bleu n'importe où dans le code html de la page
4/ Insérer le code rouge dans une propriété onclick='CODE ROUGE' du lien qui doit afficher la modalbox
Concernant le background, le configurateur de la modal box vous permet de modifier les 3 options suivantes :
– Masque
– Couleur du masque
– Opacité du masque
Variante : Pour que la Modal Box s'ouvre au survol d'un lien vous pouvez remplacer onclick par onmouseover dans la balise a.
S'il ne s'agit pas d'un lien, vous pouvez mettre l'attribut href= »# » ou style= »cursor:pointer; » sur la balise a pour montrer que la zone est cliquable.
